Designer to intuicyjne narzędzie dostępne w kanale sprzedaży RedCart, które umożliwia kompleksową edycję wyglądu Twojego sklepu internetowego. Bez potrzeby znajomości kodowania możesz w prosty sposób modyfikować układ stron, zarządzać istniejącymi sekcjami i dodawać nowe, zmieniać kolory, czcionki, zaokrąglenia oraz inne elementy graficzne. To miejsce, w którym dopasujesz sklep do swojego stylu i potrzeb marki.
W tym artykule pokażemy Ci krok po kroku, jak korzystać z Designera. Dowiesz się, jak do niego przejść, jak zmieniać poszczególne elementy graficzne, jak edytować konkretne podstrony oraz jak kontrolować ogólny wygląd sklepu, by zapewnić swoim klientom jak najlepsze doświadczenie zakupowe.
Edycja aktywnego szablonu sklepu krok po kroku
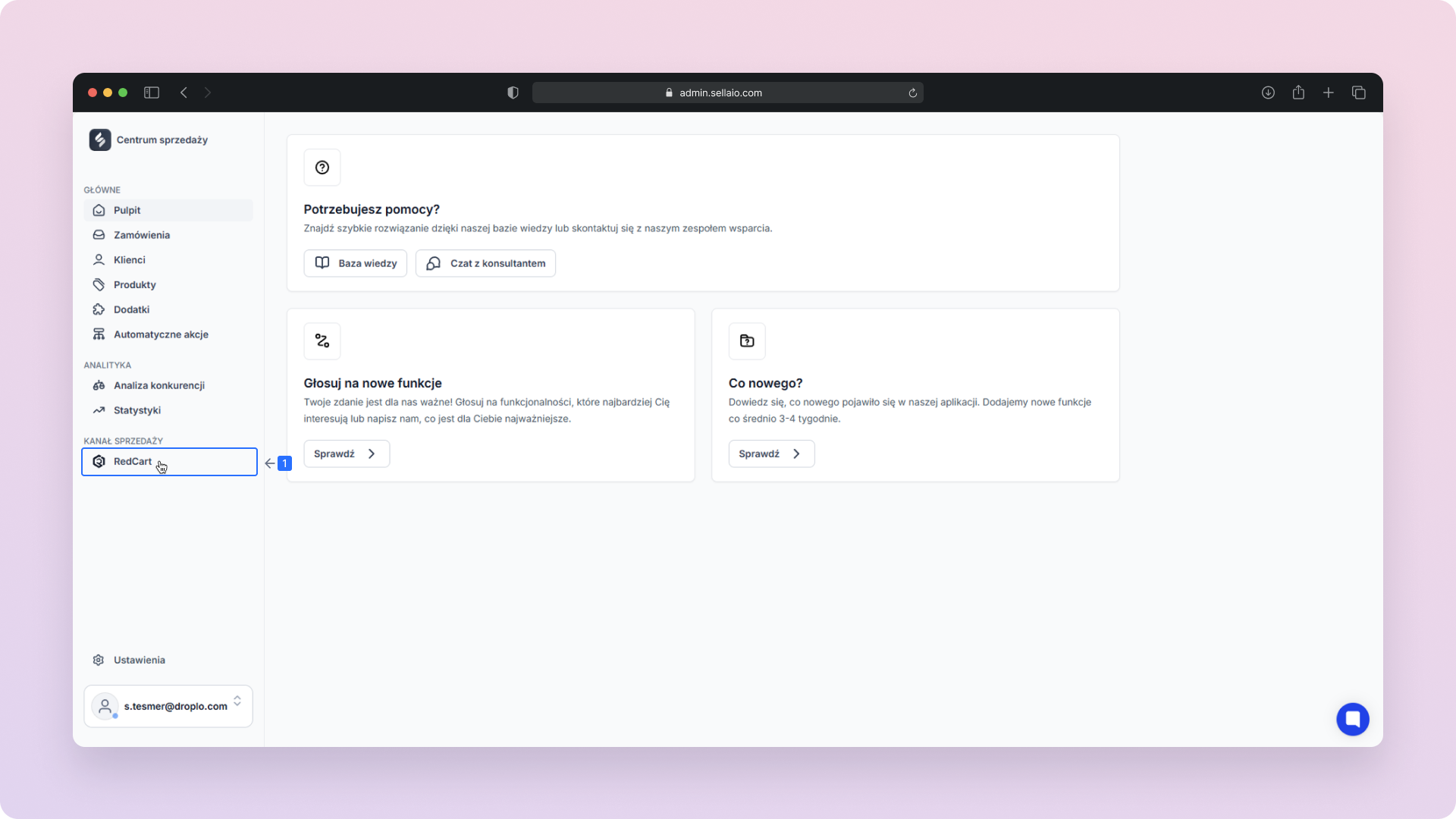
Zaloguj się do Centrum sprzedaży.
W menu bocznym (tzw. nawigacji) przejdź do Twojego kanału sprzedaży RedCart.

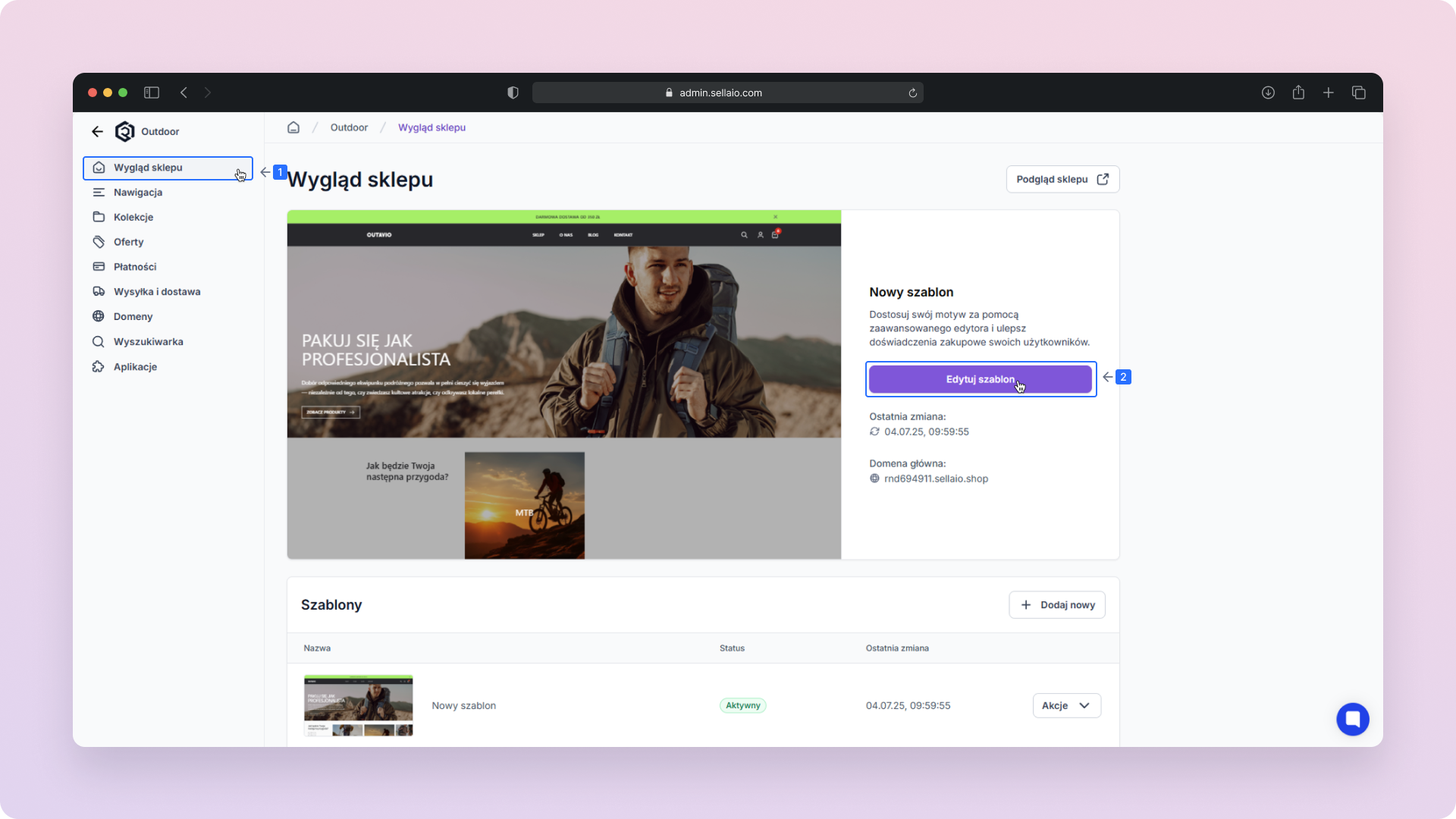
W menu bocznym kanału sprzedaży przejdź do sekcji Wygląd sklepu.
Edytuj szablon - Kliknij ten przycisk, aby przejść do Designera, czyli naszego edytora szablonów.

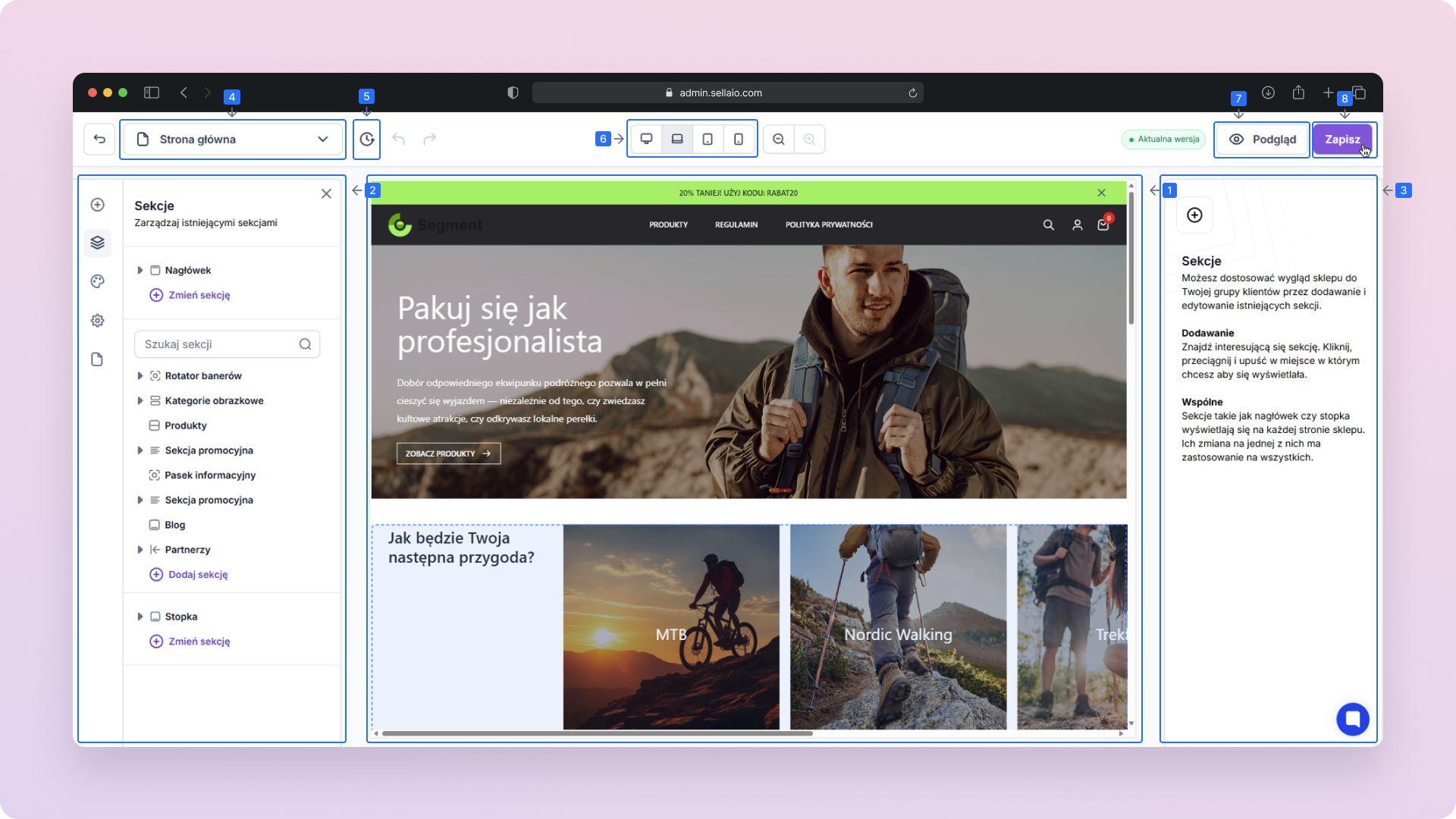
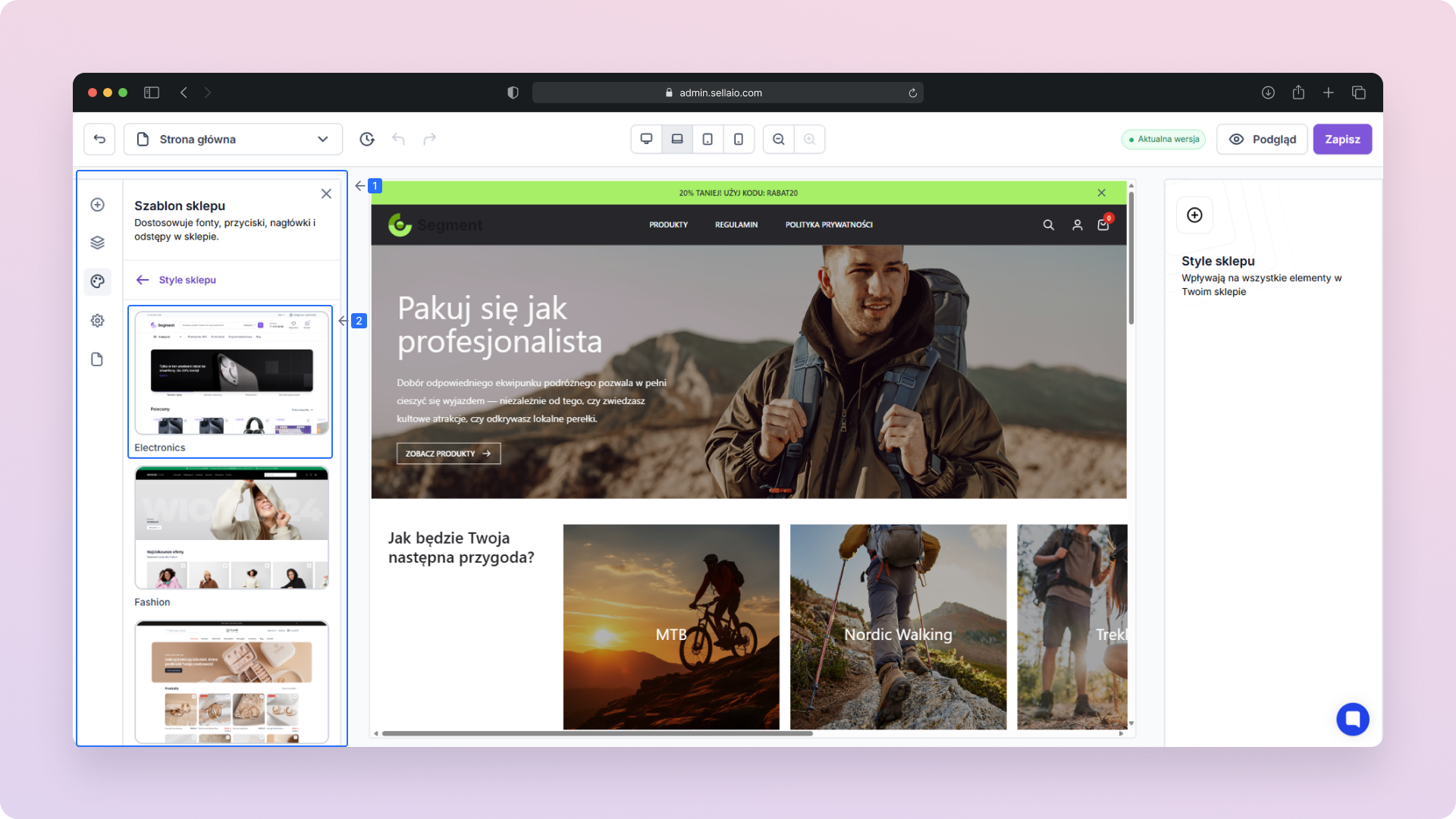
Po przejściu do Designera zobaczysz kilka kluczowych sekcji.

Podgląd aktualnej karty sklepu - Na środku ekranu znajduje się wizualny podgląd wybranej strony np. strony głównej, karty produktu, koszyka itp.
Menu po lewej stronie - Z tej strony możesz zarządzać układem sklepu.
Dodawanie sekcji – Umożliwia dodanie nowych bloków treści np. baner, lista produktów.
Sekcje – Lista wszystkich istniejących sekcji na stronie, które możesz edytować, usuwać lub przestawiać.
Style sklepu – Pozwala dostosować kolory, czcionki i wygląd elementów graficznych.
Ustawienia szablonu
SEO - Sekcja pozwalająca edytować tytuł i meta opis dla strony głównej sklepu co pomaga zwiększyć widoczność w wynikach wyszukiwarek internetowych (np. Google).
Panel po prawej stronie - W tym miejscu wyświetlane są szczegółowe ustawienia elementu, który aktualnie edytujesz. Np. klikając na nagłówek, zobaczysz możliwość zmiany jego tagu na np. H1, H2, itp.
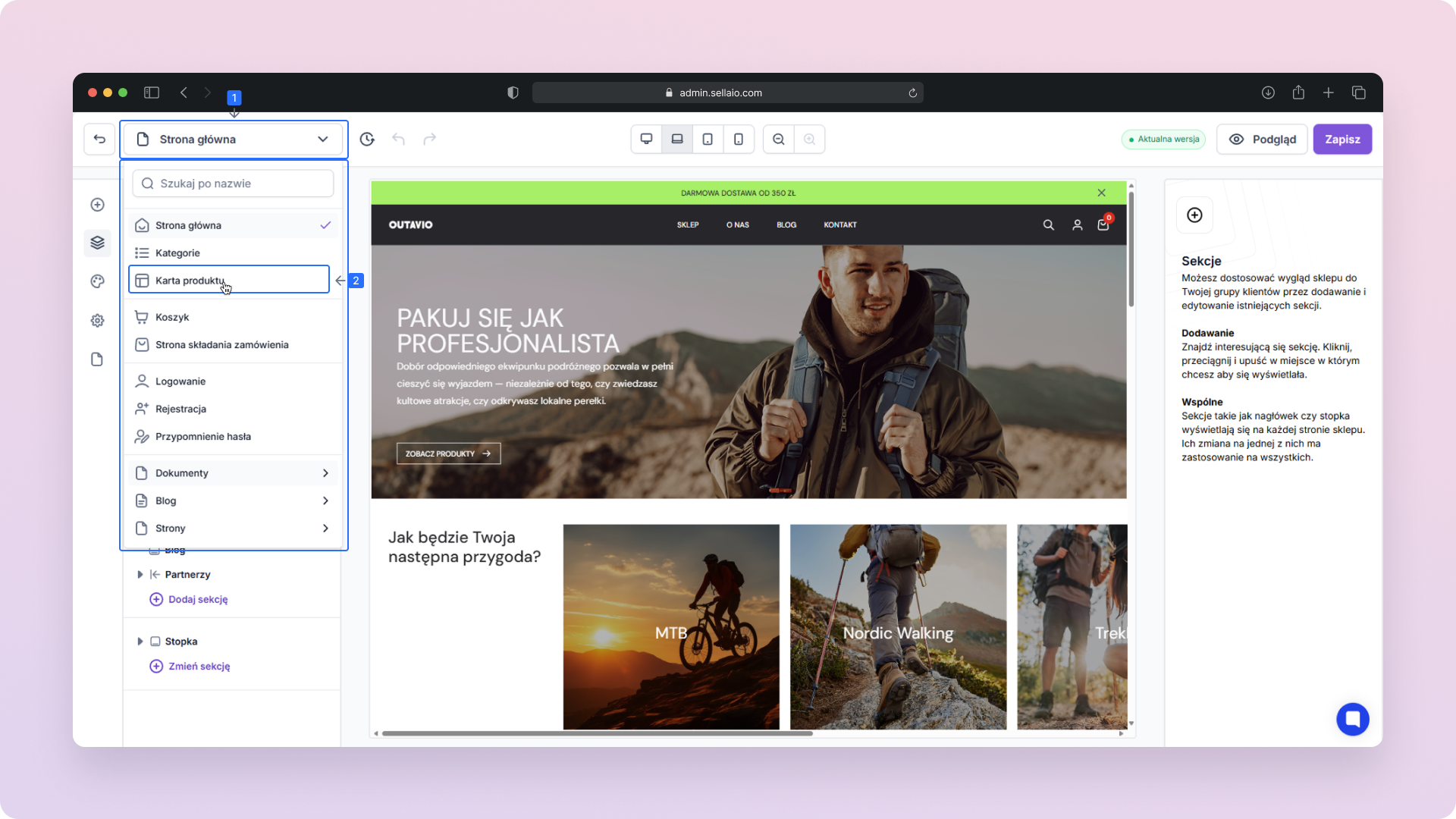
Menu rozwijane - Tutaj możesz wybrać, którą podstronę sklepu chcesz edytować, np. stronę główną, kartę produktu, koszyk, stronę kategorii itd. W tym miejscu możesz zarządzać treścią dokumentów sklepu, takich jak regulamin, polityka prywatności, a także edytować inne strony oraz prowadzić blog.
Historia – Kliknij, aby wyświetlić historię zmian w edytorze.
Wyświetlanie na różnych ekranach - Umożliwia podgląd, jak Twój sklep prezentuje się na komputerze, tablecie i smartfonie.
Podgląd - Kliknij ikonę podglądu, aby zobaczyć sklep z perspektywy klienta.
Zapisz - Kliknij ten przycisk, aby zapisać wszystkie wprowadzone zmiany i pozostać w Designerze.
Dodatkowe informacje
Dodawanie sekcji
Opcja Dodawanie sekcji znajduje się w menu po lewej stronie Designera. To tutaj możesz dodać nowe elementy (sekcje) do aktualnie edytowanej podstrony Twojego sklepu, na przykład banery, nagłówki, listy produktów czy sekcje z opiniami klientów. Wystarczy kliknąć lub przeciągnąć, a nowa sekcja automatycznie pojawi się na stronie. Możesz ją później swobodnie przestawiać, edytować lub usuwać.

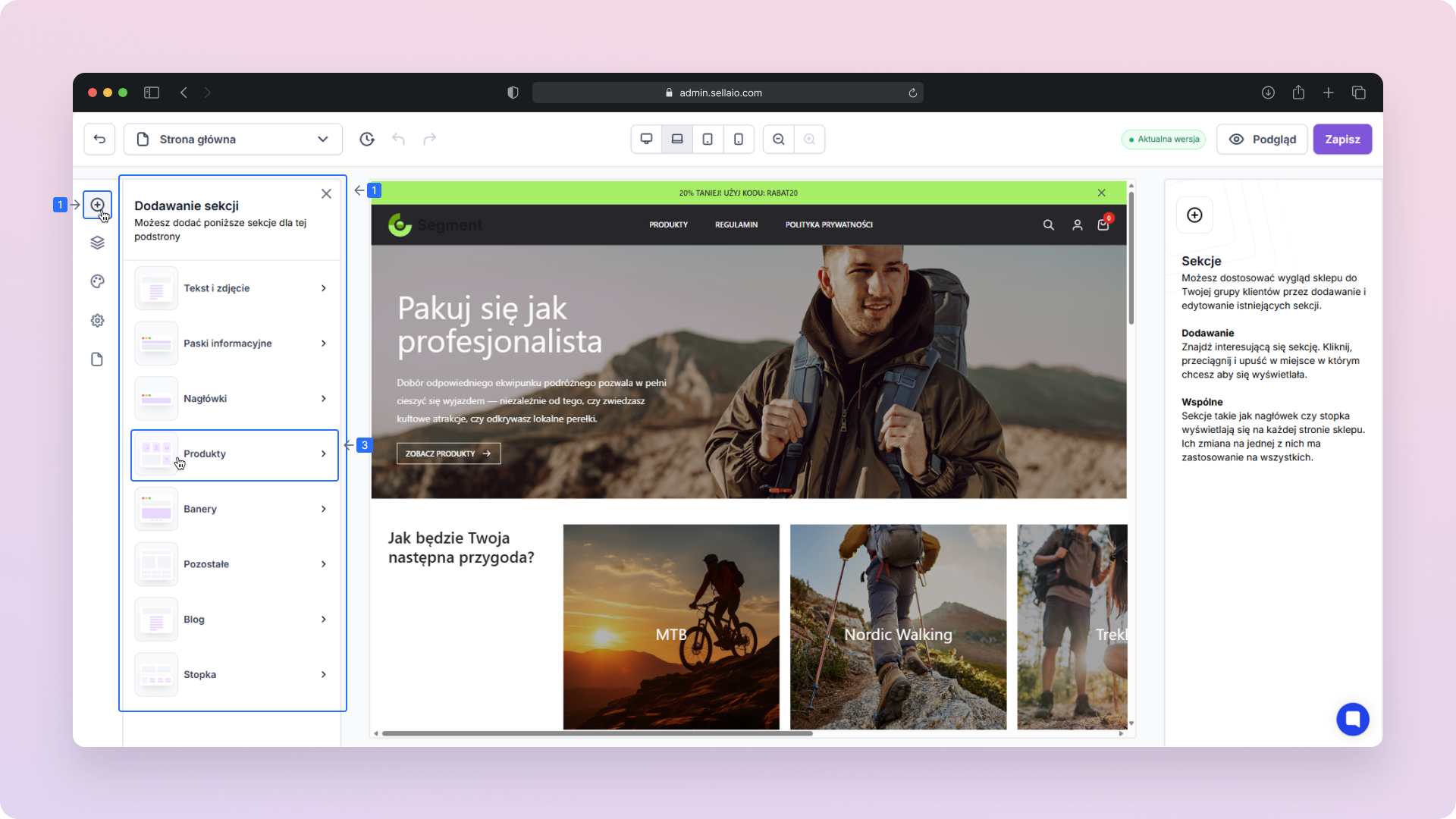
Ikona plusa - Kliknij ikonę plusa, aby otworzyć panel dodawania sekcji.
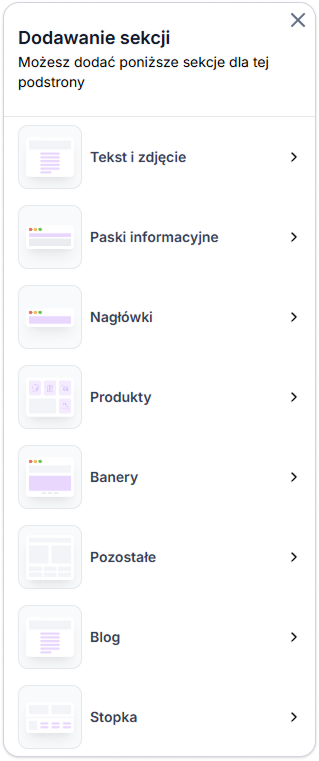
Lista dostępnych sekcji - Po kliknięciu pojawi się lista dostępnych komponentów.

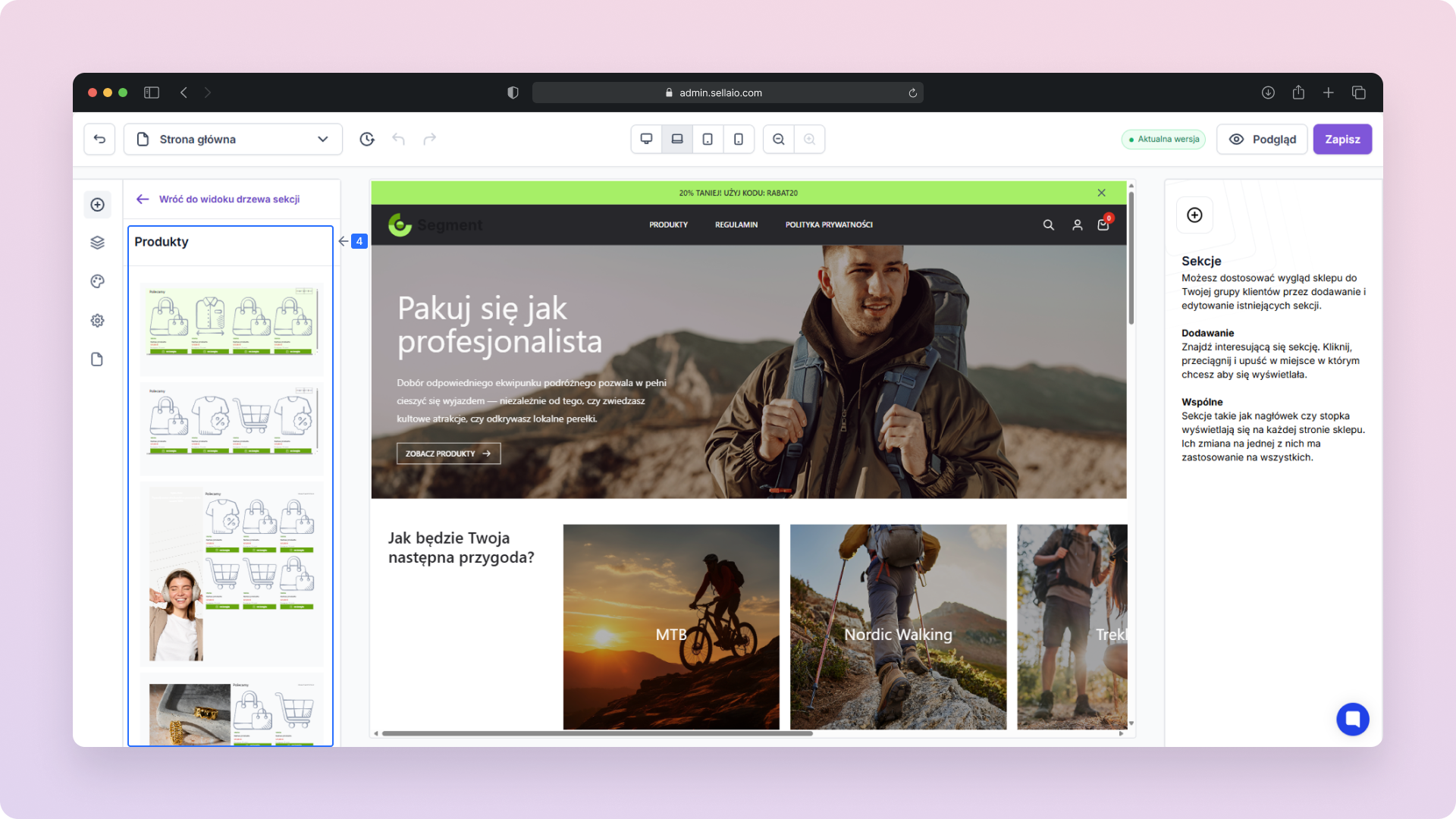
Kliknij wybrany komponent, aby zobaczyć dostępne warianty jego wyglądu.

Przeciągnij i upuść komponent w miejsce, w którym chcesz, aby się wyświetlał.
Pamiętaj, aby zapisać wprowadzone zmiany.
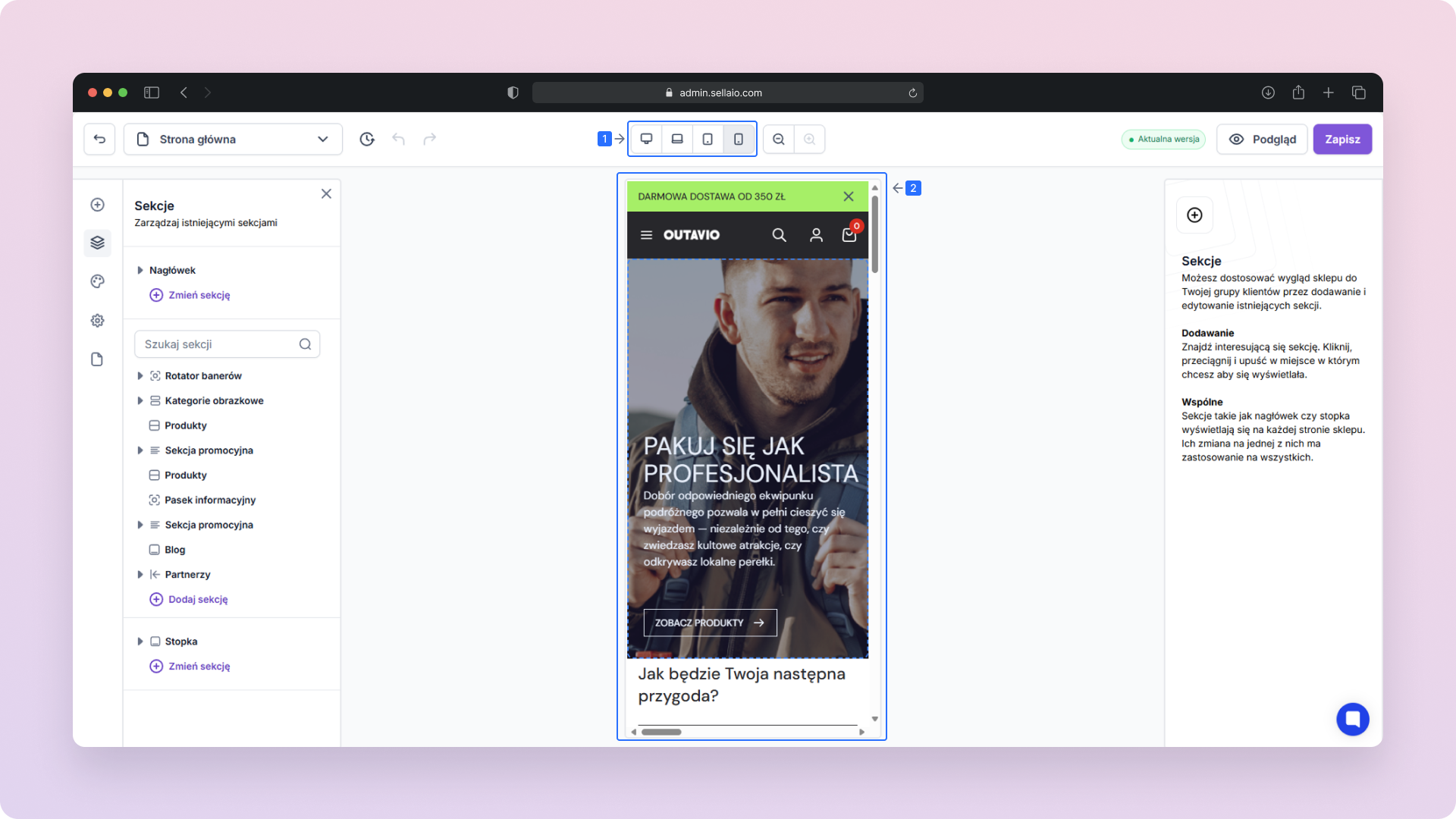
Sekcje
To tutaj możesz zarządzać istniejącymi sekcjami na odpowiedniej podstronie sklepu. W tym widoku masz możliwość edytowania, dodawania lub usuwania sekcji, aby dostosować układ strony do swoich potrzeb.

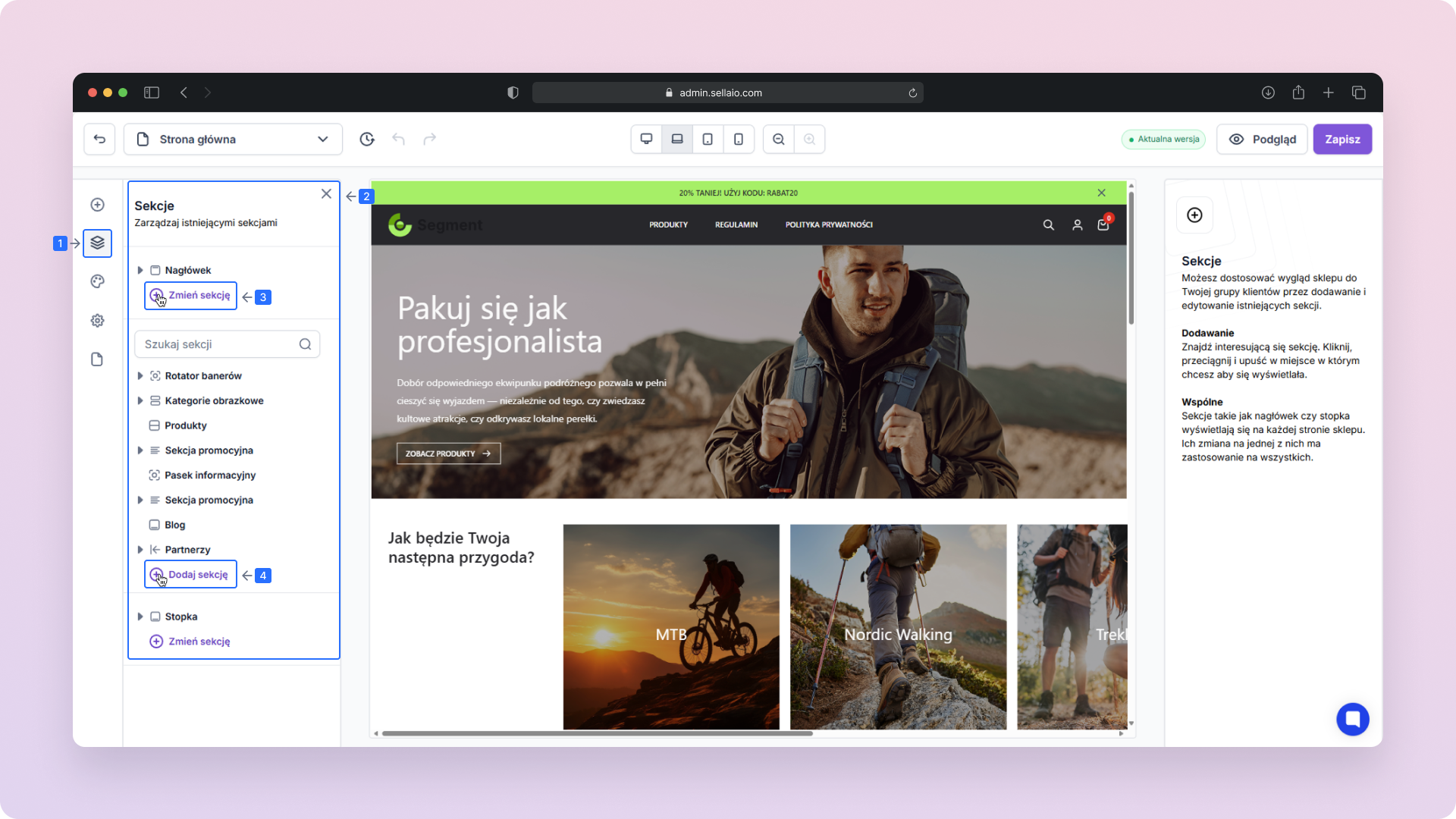
Kliknij drugą ikonę w menu po lewej stronie.
Pojawi się widok układu sekcji na danej podstronie.
Zmień sekcję – Kliknij, aby edytować sekcję, która musi pojawić się na stronie, czyli nagłówek i stopka.
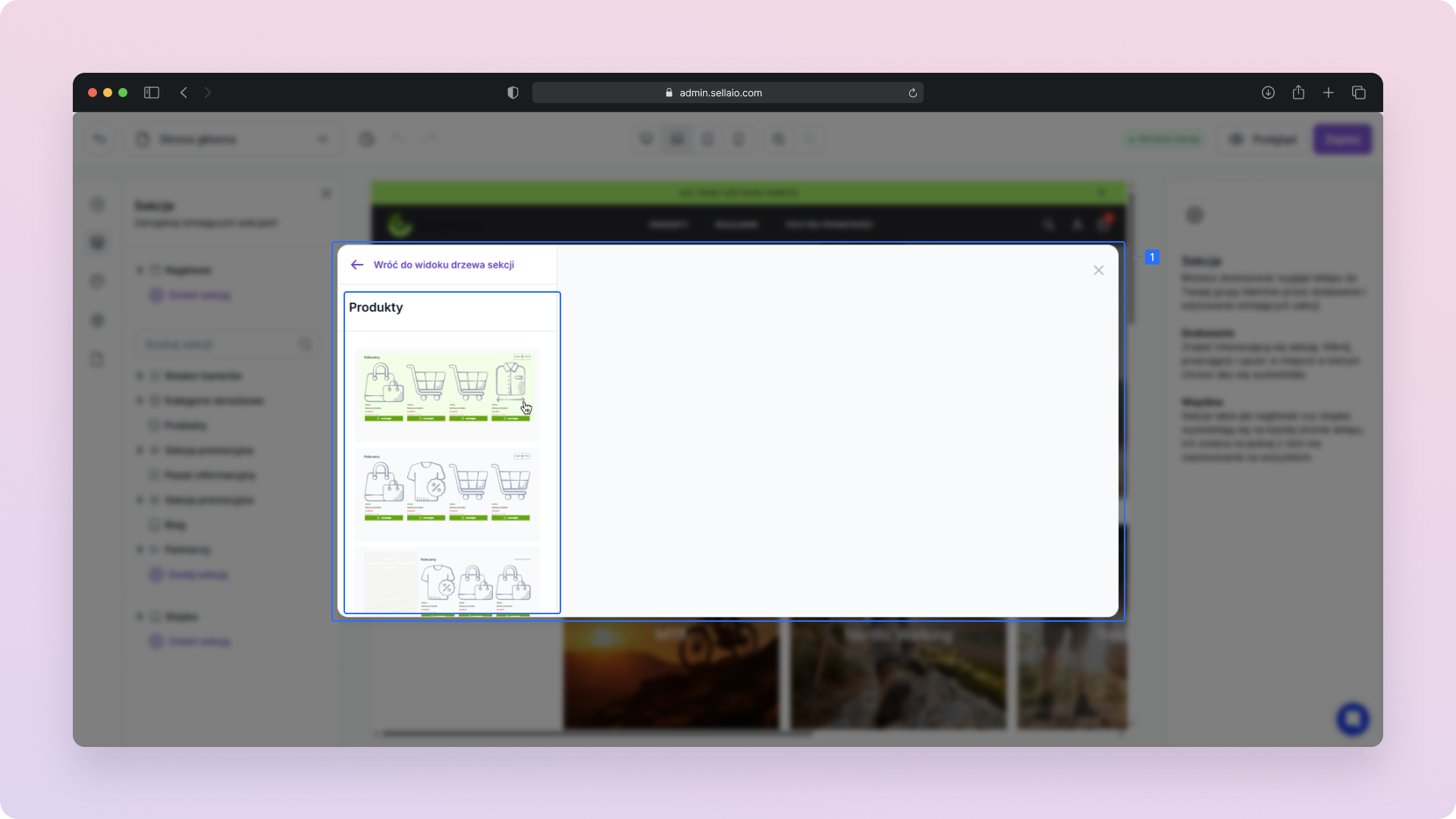
Dodaj sekcję – Kliknij, aby bezpośrednio z tego poziomu dodać nową sekcję do danej podstrony.

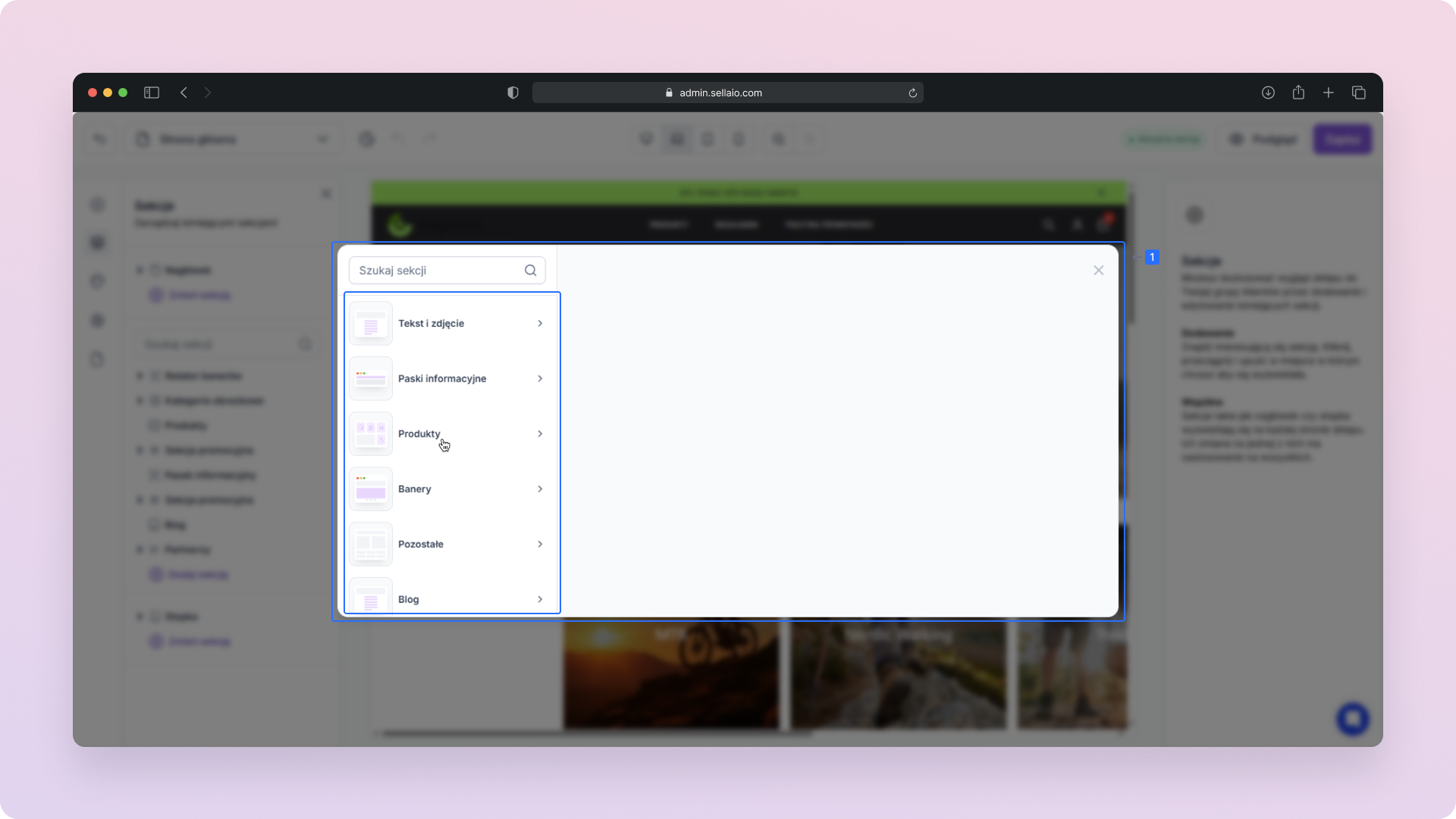
Wówczas wyświetli się okno z listą dostępnych sekcji do dodania.

Wystarczy kliknąć na interesujący nas komponent, wybrać wersję tego komponentu i kliknąć na wybraną opcję.

Aby rozszerzyć widok konkretnej sekcji, kliknij na nią, aby ją rozwinąć.
Aby edytować szczegóły konkretnego komponentu, wystarczy na niego kliknąć. Po prawej stronie na panelu wyświetlą się jego szczegółowe ustawienia.
Pamiętaj, aby zapisać wprowadzone zmiany.
Style sklepu
Style sklepu to sekcja, w której możesz zarządzać kluczowymi elementami wizualnymi swojego sklepu, takimi jak paleta kolorów, czcionki, zaokrąglenia czy inne szczegóły dotyczące wyglądu. Dzięki tej opcji masz pełną kontrolę nad estetyką sklepu, co pozwala na dopasowanie go do stylu Twojej marki.

Paleta kolorów – Kliknij na nią w menu po lewej stronie, aby przejść do ustawień stylów sklepu.
Zobaczysz listę elementów, które możesz dostosować.
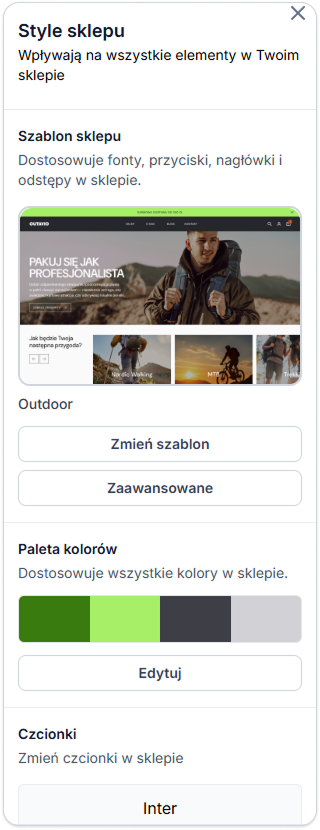
Szablon sklepu – Umożliwia dostosowanie fontów, przycisków, nagłówków oraz odstępów w sklepie.
Zmień szablon – Kliknij, aby zmienić szablon z tego miejsca.
Zaawansowane – Pozwala precyzyjnie dostosować elementy szablonu, np. zaokrąglenia przycisków lub odstępy.

Paleta kolorów – Umożliwia zmianę wszystkich kolorów w sklepie.

Edytuj – Kliknij, aby edytować paletę kolorów.
W pakiecie Premium możesz wybrać dowolny kolor spoza dostępnej palety zarówno jako kolor główny, jak i dodatkowy.
Czcionki – Zmień czcionki używane w sklepie.

Edytuj – Kliknij, aby edytować czcionki.
Czcionki - Zmień czcionki w nagłówków w sklepie.

Edytuj - Kliknij aby edytować czcionki nagłówków.
Kliknij na interesujący Cię element, aby przejść do szczegółowych ustawień i wprowadzić zmiany.
Pamiętaj, aby zapisać wprowadzone zmiany.
Zmień szablon
Zmiana szablonu w Designerze jest szybka i prosta. Aby to zrobić, przejdź do sekcji "Style sklepu" i kliknij przycisk "Zmień szablon". Po kliknięciu zobaczysz pełną listę dostępnych szablonów, które możesz wykorzystać w swoim sklepie. Znajdziesz tam zarówno bezpłatne projekty, jak i szablony w wersji Premium.

Gdy wybierzesz interesujący Cię szablon, system automatycznie zastosuje go do Twojego sklepu. Wraz ze zmianą szablonu zostaną dostosowane wszystkie kluczowe elementy wizualne, takie jak czcionki, przyciski, nagłówki oraz odstępy między elementami.
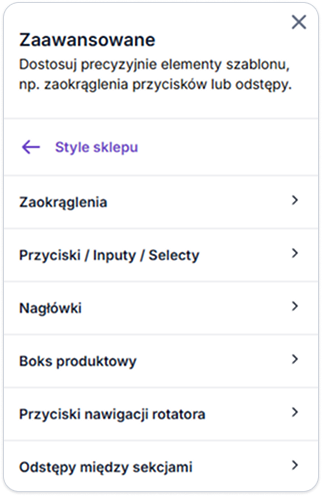
Zaawansowane
Do każdego stylu możesz zastosować także zaawansowane ustawienia, które pozwalają na jeszcze dokładniejsze dopasowanie wyglądu sklepu do Twoich potrzeb. Aby skorzystać z tych opcji, kliknij przycisk “Zaawansowane”. Dzięki temu będziesz mógł precyzyjnie edytować poszczególne elementy szablonu, takie jak np. zaokrąglenia przycisków, odstępy między sekcjami, rozmiary czcionek czy kolory poszczególnych komponentów. Wystarczy, że wybierzesz interesujący Cię aspekt, a system przeniesie Cię do szczegółowych ustawień.
Paleta kolorów
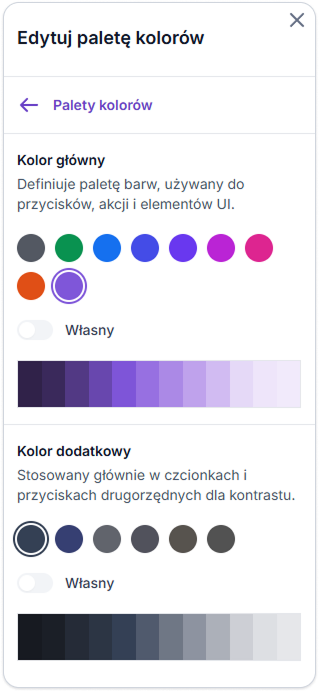
W tej sekcji możesz zarządzać kolorystyką całego sklepu. Do dyspozycji masz dwa główne ustawienia: kolor główny oraz kolor dodatkowy.
Kolor główny to podstawowy kolor Twojego sklepu, który definiuje ogólną paletę barw i wpływa na wygląd najważniejszych elementów interfejsu, takich jak przyciski akcji, linki czy inne elementy UI. Możesz wybrać go z dostępnych propozycji kolorystycznych.
Kolor dodatkowy pełni funkcję uzupełniającą. Wykorzystywany jest głównie w tekstach pomocniczych, przyciskach drugorzędnych oraz innych elementach wymagających kontrastu względem koloru głównego. Działa on na tej samej zasadzie co kolor główny: w wersji Premium również możesz ustawić go indywidualnie.
Czcionki i czcionki nagłówków
W tych sekcjach możesz dostosować czcionki w sklepie, w tym również zmienić czcionki używane w nagłówkach.
Masz możliwość wyboru spośród różnych typów czcionek. Możesz wybrać zarówno wersje bezszeryfowe (np. bardziej nowoczesne i minimalistyczne), jak i szeryfowe (tradycyjne, z ozdobnymi zakończeniami liter).
Dostępne są również czcionki z biblioteki Google Fonts. To szeroki wybór stylowych i profesjonalnych fontów, które możesz łatwo zastosować w swoim sklepie. Dzięki nim możesz jeszcze lepiej dopasować wygląd tekstów do charakteru swojej marki i zadbać o spójność wizualną całej strony.
Ustawienia szablonu
Ustawienia szablonu to sekcja, w której możesz dostosować kluczowe elementy wpływające na wygląd całego sklepu, takie jak logo, social media, baner plików cookie i inne istotne elementy.

Koło zębate - Kliknij na nie w menu po lewej stronie, aby przejść do ustawień szablonu.
W tej sekcji znajdziesz listę elementów, które możesz dostosować, aby lepiej dopasować sklep do swoich potrzeb.
Logo - Wgraj swoje logo, które będzie widoczne w górnej części sklepu, reprezentując Twoją markę.
Boks produktowy - Możesz dostosować różne ustawienia o boksie produktowym, takie jak wyrównanie tekstu, wyświetlanie stanu magazynowego czy cen.
Social Media - Dodaj linki do swoich mediów społecznościowych, takich jak YouTube, TikTok, Instagram, aby umożliwić klientom szybki dostęp do Twoich profili i wzmocnić obecność marki w internecie.
Baner plików cookie - W tej sekcji dostosujesz tekst banera informującego o używaniu plików cookie, który pojawi się u klientów odwiedzających sklep.
Kliknij na interesujący Cię element, aby przejść do szczegółowych ustawień i dokonać potrzebnych zmian.
Pamiętaj, aby zapisać wprowadzone zmiany.
Wybór podstrony sklepu do edycji
Oczywiście, w sklepie możesz edytować konkretne podstrony, co daje Ci pełną kontrolę nad wyglądem każdej z nich. Aby to zrobić, wystarczy, że zmienisz podstronę, klikając rozwijane menu.

Pamiętaj, że każda podstrona sklepu ma przypisane specyficzne elementy i sekcje, które można edytować. W związku z tym, zakres dostępnych sekcji do dodania może się różnić w zależności od rodzaju podstrony. Na przykład, sekcje dostępne na stronie głównej mogą różnić się od tych, które są dostępne na stronie produktu czy koszyka.
Dzięki temu masz możliwość precyzyjnego dostosowania zawartości i wyglądu każdej podstrony, tworząc unikalne doświadczenie dla użytkowników w różnych częściach sklepu.
Wyświetlanie na różnych ekranach
Możesz sprawdzić, jak Twój sklep będzie wyświetlał się na różnych urządzeniach. To przydatna funkcja, która pozwala upewnić się, że Twój sklep wygląda estetycznie i działa poprawnie na wszystkich typach urządzeń. Wystarczy, że wybierzesz jeden z dostępnych widoków, aby zobaczyć, jak wygląd sklepu dostosowuje się do danego ekranu

Desktop viewport – Podgląd sklepu na dużym ekranie komputera stacjonarnego.
Laptop viewport – Widok strony na ekranie laptopa.
Tablet viewport – Sprawdź, jak sklep prezentuje się na tablecie.
Mobile viewport – Podgląd wyglądu sklepu na smartfonie.
Co zrobić jeśli…
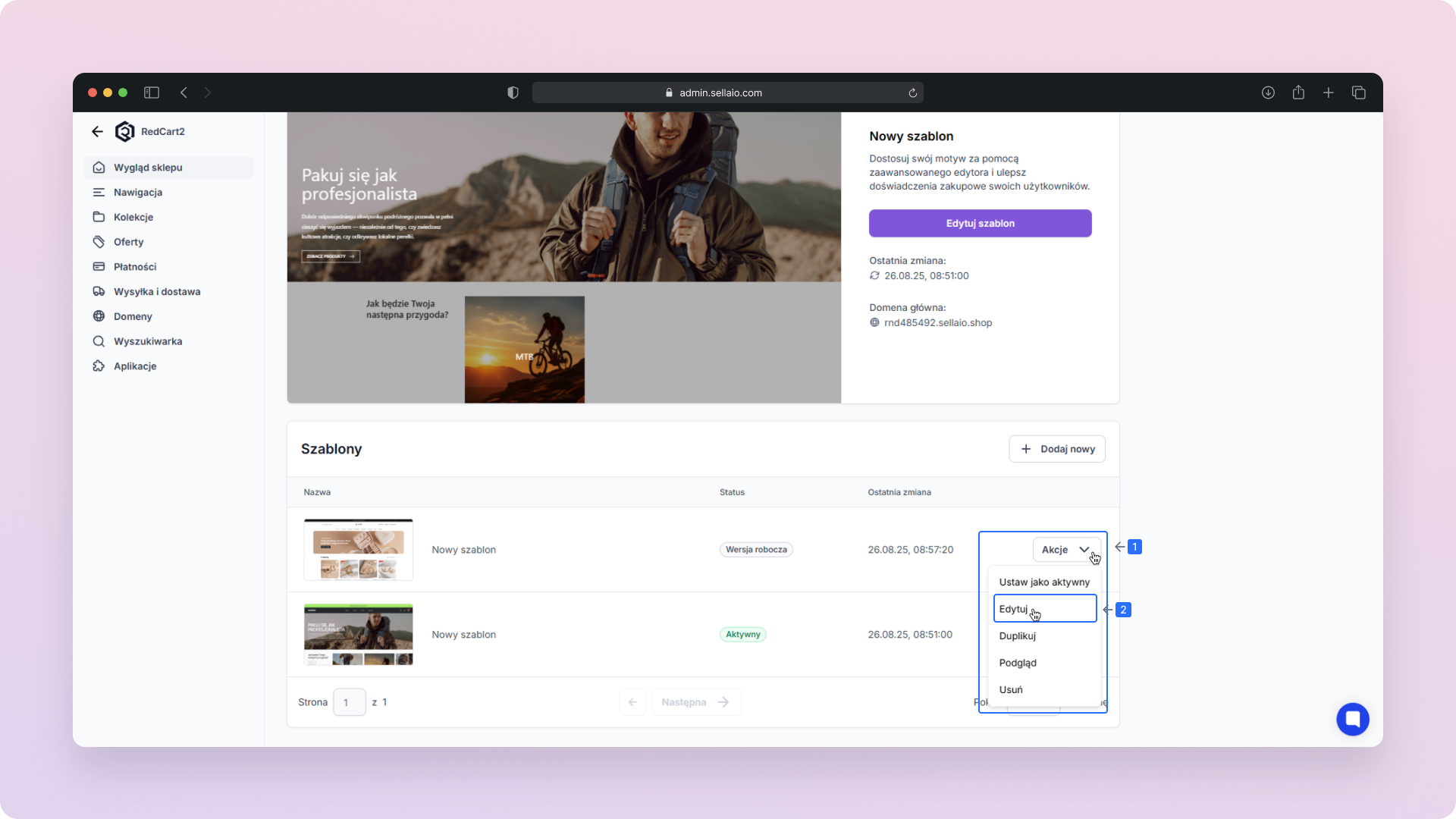
Chcę edytować szablon, który nie jest aktualnie aktywny? Możesz edytować szablon w wersji roboczej w bardzo łatwy sposób. Przejdź do sekcji Szablony, znajdź interesujący Cię szablon, a następnie kliknij przycisk Akcje i wybierz opcję Edytuj. Zostaniesz przeniesiony do edytora, w którym możesz wprowadzić zmiany w treści, układzie lub ustawieniach szablonu. Po zakończeniu edycji pamiętaj, aby zapisać zmiany.

Podsumowanie
Teraz wiesz, jak zarządzać wyglądem swojego sklepu online w RedCart, korzystając z wygodnego edytora wizualnego. Dzięki Edytorowi wyglądu możesz samodzielnie tworzyć i modyfikować układ stron, dodawać nowe sekcje, zmieniać style graficzne oraz dostosowywać ustawienia szablonu, wszystko bez znajomości kodowania.
Masz pełną kontrolę nad wyglądem każdej podstrony, od strony głównej po koszyk, oraz możliwość sprawdzenia, jak sklep prezentuje się na różnych urządzeniach. Intuicyjne panele edycji, możliwość podglądu zmian w czasie rzeczywistym i szybki dostęp do kluczowych funkcji sprawiają, że stworzenie profesjonalnego, dopasowanego do Twojej marki sklepu jest prostsze niż kiedykolwiek.
